安装 Moleculer
使用npm或yarn安装 Moleculer。
$ npm i moleculer --save |
创建您的第一个微服务
本示例展示如何创建一个极小的 math 服务来添加2个数字并在本地调用。
const { ServiceBroker } = require("moleculer"); |
Try it in your browser!在 Runkit! 上打开此示例
创建Moleculer项目
在这个例子中,我们使用官方的Moleculer CLI 工具来创建一个基于Moleculer的微服务项目,其中包括一个样例服务和一个 API 网关,通过REST API从浏览器调用。
全局安装
moleculer-cli$ npm i moleculer-cli -g
新建一个 (名为
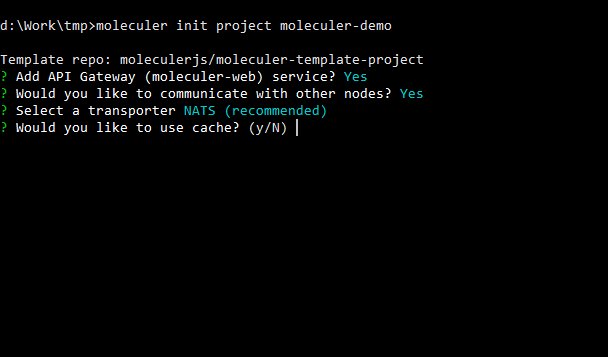
moleculer-demo) 的项目$ moleculer init project moleculer-demo

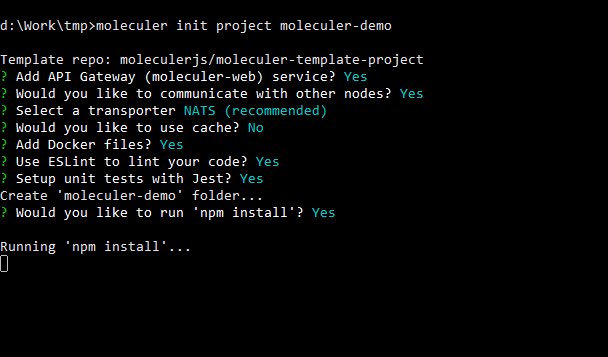
Press
ENTERto all questions (accept default answers)Don’t forget to install and start NATS Server. 否则,您将会遇到以下错误:
NATS error. Could not connect to server: Error: connect ECONNREFUSED 127.0.0.1:4222打开项目文件夹
$ cd moleculer-demo
启动项目
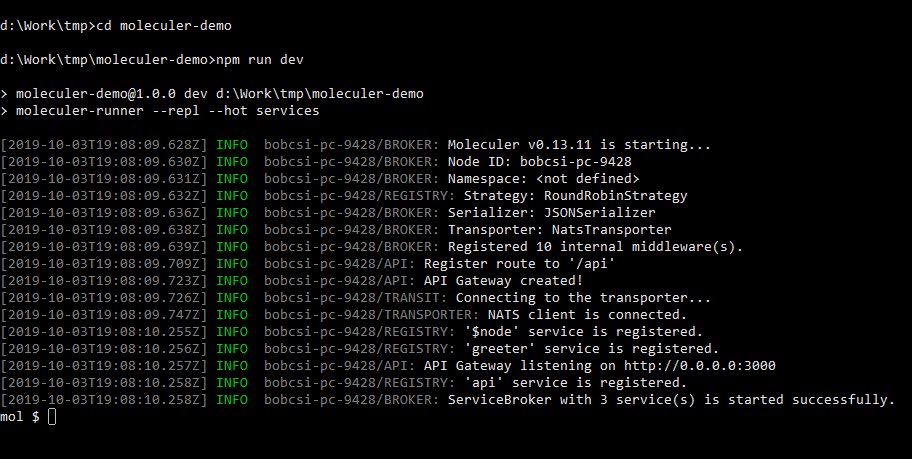
$ npm run dev

- 在您的浏览器中打开 http://localhost:3000/ 链接。 它显示了一个包含两个链接的起始页面,通过 API 网关调用
greeter服务。
Congratulations!您刚刚创建了第一个基于 Moleculer 的微服务项目! 接下来,查看 Moleculer 核心概念 页面来熟悉这些概念并看看它们是如何相互配合的。 或者,您也可以签出examples或demo projects。
您也可以观看下面的视频,它是您刚刚创建的项目的讲解。
Moleculer 演示
如果你不想在你的计算机上安装moleculer-demo, 你可以使用这个在线演示。