Установка Moleculer
Moleculer может быть установлен с помощью npm или yarn.
$ npm i moleculer --save |
Создайте свой первый микросервис
Этот простой пример показывает, как создать маленький сервис math для сложения двух чисел и локального вызова.
const { ServiceBroker } = require("moleculer"); |
Try it in your browser!Откройте этот пример на Runkit!
Создание проекта Moleculer
В этом примере мы используем официальный консольную программу Moleculer CLI для создания нового микросервисного проекта с сервисом и API шлюзом для вызова его из браузера через REST API.
Установите
moleculer-cliглобально$ npm i moleculer-cli -g
Создать новый проект (с именем
moleculer-demo)$ moleculer init project moleculer-demo

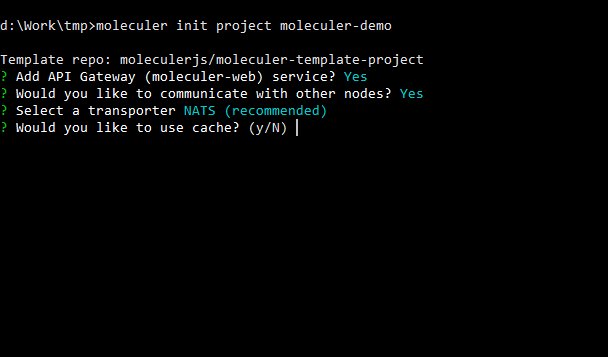
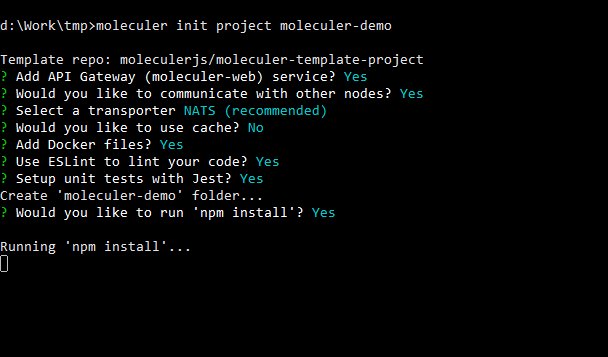
Press
ENTERto all questions (accept default answers)Don’t forget to install and start NATS Server. Иначе вы получите следующую ошибку:
NATS error. Could not connect to server: Error: connect ECONNREFUSED 127.0.0.1:4222Откройте папку проекта
$ cd moleculer-demo
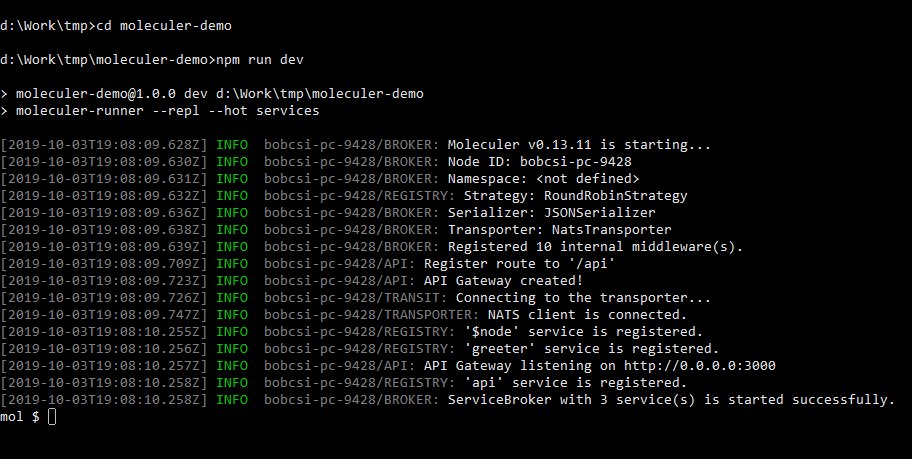
Запустите проект
$ npm run dev

- Откройте ссылку http://localhost:3000/ в вашем браузере. Он покажет стартовую страницу, которая содержит две ссылки для вызова службы
greeterчерез API шлюз.
Поздравляем!Вы только что создали свой первый проект на основе микросервисов Moleculer! Далее посмотрите страницу основы работы Moleculer, чтобы познакомиться с ними и посмотреть, как они взаимодействуют друг с другом. Или изучите наши примеры и демо проекты.
Вы также можете посмотреть видео ниже, в котором объясняются устройство только что созданного проекта.
Moleculer демонстрационная площадка
Если вы не хотите устанавливать на свой компьютер moleculer-demo, то вы можете использовать интерактивную игровую площадку.