У брокера есть встроенная шина событий для поддержки управляемой событиями архитектуры и для отправки событий локальным и удаленным сервисам.
Please note that built-in events are fire-and-forget meaning that if the service is offline, the event will be lost. For persistent, durable and reliable events please check moleculer-channels.
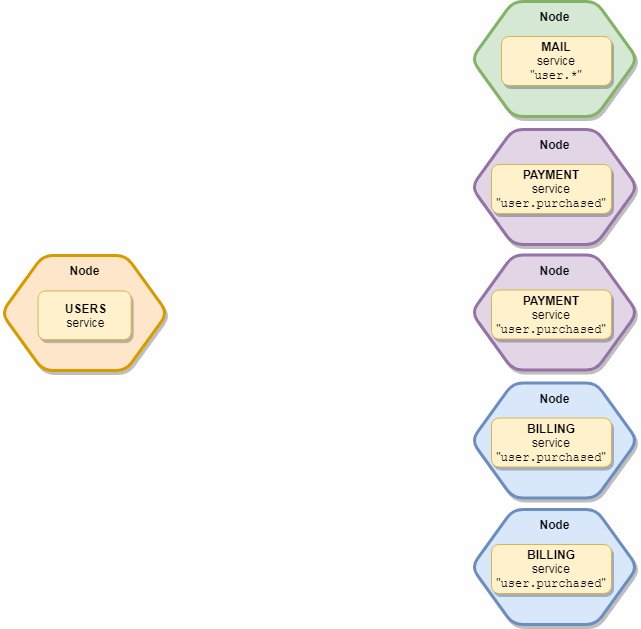
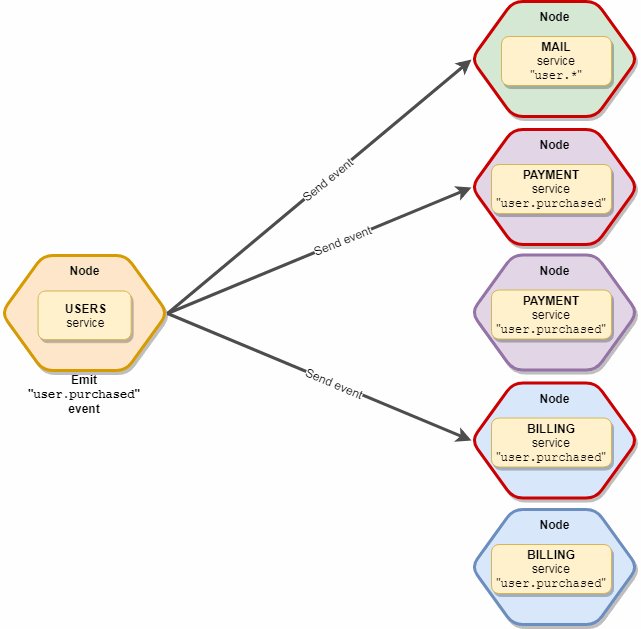
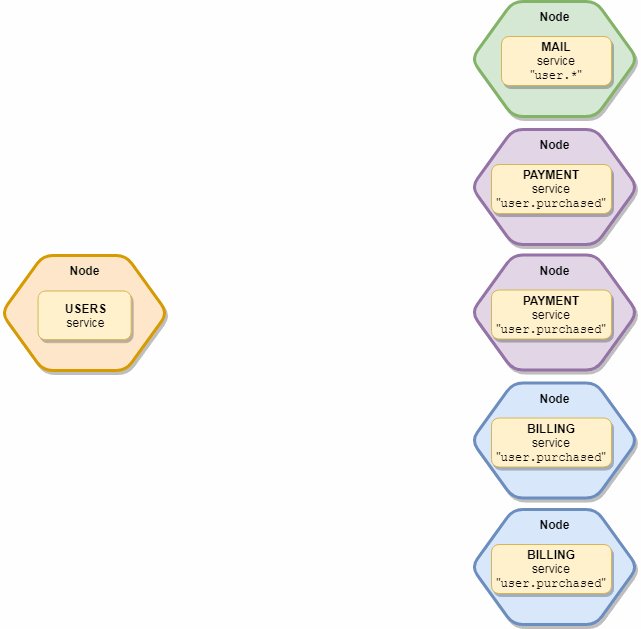
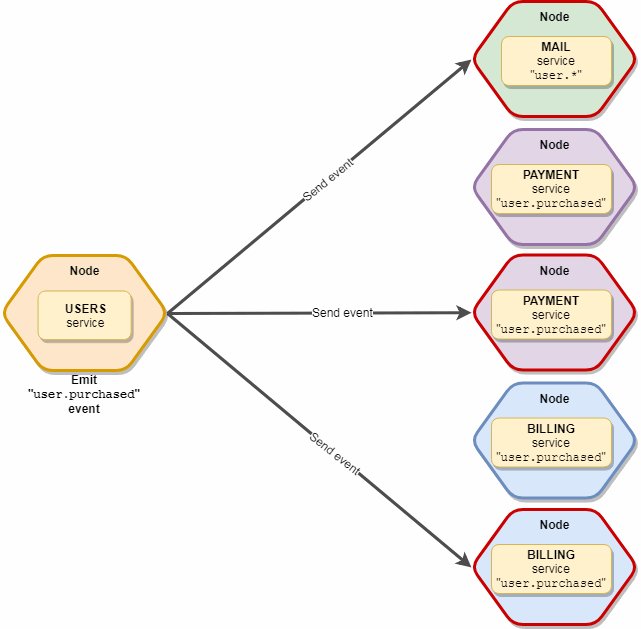
Сбалансированные события
Прослушиватели событий расположены в логических группах. Это означает, что в каждой группе вызывается только один слушатель.
Пример: у вас есть 2 основных сервиса:
users&payments. Оба подписываются на cобытиеuser.created. Вы запускаете 3 экземпляра сервисаusersи 2 экземпляра сервисаpayments. Когда вы выдаете событиеuser.created, только один экземпляр сервисаusersи один экземпляр сервисаpaymentsполучит событие.

Название группы происходит от имени сервиса, но оно может быть перезаписано в определении события в сервисах.
Пример
module.exports = { |
Выдача сбалансированного события
Отправлять сбалансированные события с помощью функции broker.emit. Первый параметр — это название события, второй параметр — это полезная нагрузка. Чтобы отправить несколько значений, оберните их в Object.
// `user` будет сериализован к транспорту. |
Укажите, какие группы/сервисы должны получить событие:
// Только `mail` & `payments` сервисы принимают его |
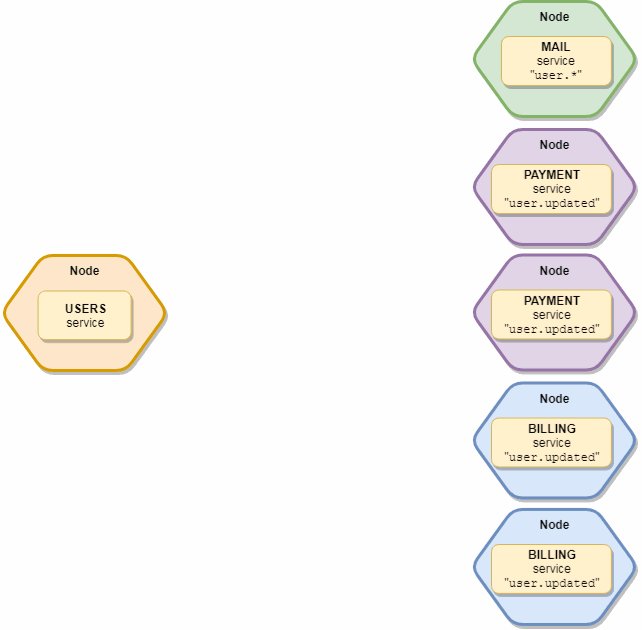
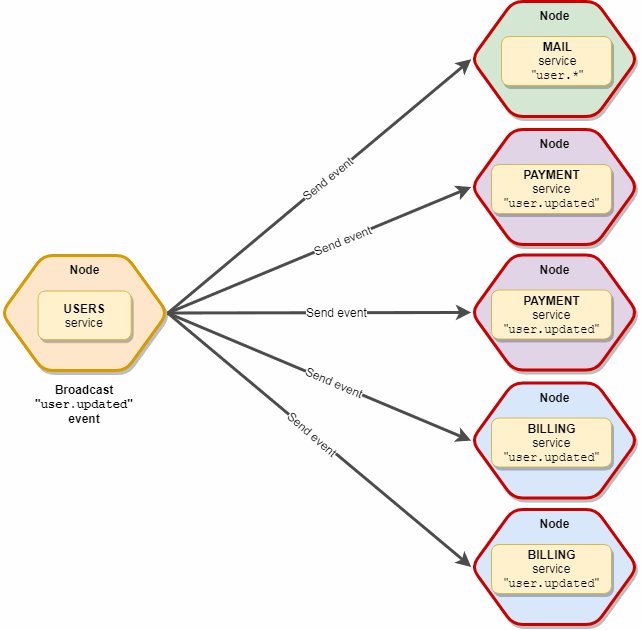
Широковещательное событие
Штроковещательное событие отправляется всем доступным локальным & удаленным сервисам. Оно не сбалансировано, все экземпляры сервиса получат его.

Отправка широковещательного события выполняется с помощью метода broker.broadcast.
broker.broadcast("config.changed", config); |
Укажите, какие группы/сервисы должны получить событие:
// Отправляем во все экземпляры сервиса "mail" |
Локальное широковещательное событие
Для отправки события только всем локальным службам используется метод broker.broadcastLocal.
broker.broadcastLocal("config.changed", config); |
Подписка на события
Версия v0.14 поддерживает обработчики событий на основе контекста. Контекст событий полезен, если вы используете архитектуру под управлением событий и хотите отслеживать ваши события. Если вы знакомы с Action Context, вы будете чувствовать себя как дома. Контекст события очень похож на контекст действий, за исключением нескольких новых свойств относящихся к событиям. Посмотреть полный список всех свойств
Legacy event handlersВам не нужно переписывать все существующие обработчики событий, так как Moleculer все еще поддерживает старую сигнатуру
"user.created"(payload) { ... }. Он способен обнаружить различные сигнатуры обработчиков событий:
- Если найдена сигнатура
"user.created"(ctx) { ... }, то вызов выполнится с контекстом событий.- Если нет, вызов выполнится со старыми аргументами & 4-й аргумент будет контекст события, например
"user.created"(payload, отправитель, eventName, ctx) {...}- You can also force the usage of the new signature by setting
context: truein the event declaration
Обработчик событий на основе контекста & выпуск вложенного события
module.exports = { |
Подписка на события осуществляется в ‘events’ свойстве сервиса. Допускается использование масок (?, *, **) в именах событий.
module.exports = { |
Валидация параметров события
Аналогично проверке параметра действия, поддерживается проверка параметров события. Like in action definition, you should define params in event definition and the built-in Validator validates the parameters in events.
// mailer.service.js |
Ошибки валидации не отсылаются обратно вызывающему, они логируются и могут быть пойманы с помощью нового глобального обработчика ошибок.
Внутренние события
Брокер транслирует некоторые внутренние события. Эти события всегда начинаются с префикса $.
$services.changed
Брокер отправляет это событие, если локальный узел или удаленный узел загружает или уничтожает сервисы.
Payload
| Название | Тип | Описание |
|---|---|---|
localService |
Boolean |
True, если Локальный сервис изменился. |
$circuit-breaker.opened
Брокер отправляет это событие, когда модуль прерывания зацикливаний изменит свое состояние на открыто.
Payload
| Название | Тип | Описание |
|---|---|---|
nodeID |
String |
Идентификатор узла |
action |
String |
Название действия |
failures |
Number |
Количество сбоев |
$circuit-breaker.half-opened
Брокер отправляет это событие, когда модуль прерывания зацикливаний изменит свое состояние на полуоткрыто.
Payload
| Название | Тип | Описание |
|---|---|---|
nodeID |
String |
Идентификатор узла |
action |
String |
Название действия |
$circuit-breaker.closed
Брокер отправляет это событие, когда модуль прерывания зацикливаний изменит свое состояние на закрыто.
Payload
| Название | Тип | Описание |
|---|---|---|
nodeID |
String |
Идентификатор узла |
action |
String |
Название действия |
$node.connected
Брокер посылает это событие когда узел подключен или переподключен.
Payload
| Название | Тип | Описание |
|---|---|---|
node |
Node |
Объект информации о узле |
reconnected |
Boolean |
Переподключено? |
$node.updated
Брокер отправляет это событие, когда он получил сообщение INFO от узла (например, серивс загружен или уничтожен).
Payload
| Название | Тип | Описание |
|---|---|---|
node |
Node |
Объект информации о узле |
$node.disconnected
Брокер посылает это событие когда узел откючен (плавно или неожиданно).
Payload
| Название | Тип | Описание |
|---|---|---|
node |
Node |
Объект информации о узле |
unexpected |
Boolean |
true - Не получен хартбит, false - Получено сообщение ОТКЛЮЧИТЬ от узла. |
$broker.started
Брокер отправляет это событие после того, как вызван broker.start() и все локальные сервисы запущены.
$broker.stopped
Брокер отправляет это событие после того, как вызван broker.stop() и все локальные сервисы остановлены.
$transporter.connected
Транспорт отправляет это событие после подключения транспорта.
$transporter.disconnected
Транспорт отправляет это событие после отключения транспорта.
$broker.error
The broker emits this event when an error occurs in the broker. Event payload
{ |
$transit.error
The broker emits this event when an error occurs in the transit module. Event payload
{ |
$transporter.error
The broker emits this event when an error occurs in the transporter module. Event payload
{ |
$cacher.error
The broker emits this event when an error occurs in the cacher module. Event payload
{ |
$discoverer.error
The broker emits this event when an error occurs in the discoverer module. Event payload
{ |