Действия (Action) это публично вызываемый метод сервиса. Работа с действиями построена по принципу удаленного вызова процедур (RPC). Действие похоже на обычный HTTP запрос, принимает на вход параметры и возвращает результат.
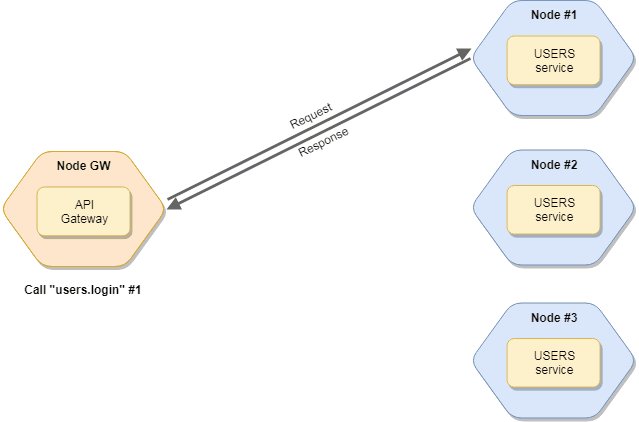
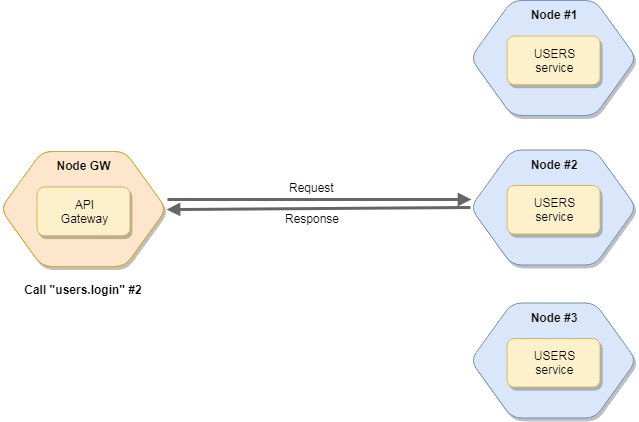
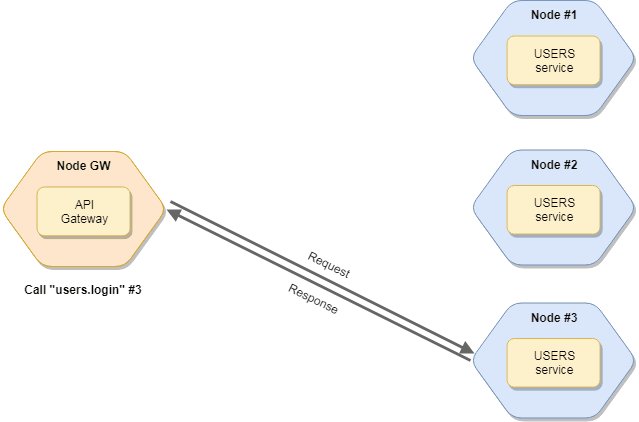
Если запущено несколько экземпляров сервиса, то брокер будет балансировать запросы между экземплярами. Подробнее о балансировке.

Вызов сервисов
Для вызова сервиса используется метод broker.call. Брокер ищет сервис (и узел) который предоставляет требуемое действие и вызывает его. Функция возвращает Promise.
Синтаксис
const res = await broker.call(actionName, params, opts); |
actionName содержит точку в качестве разделителя. Первая часть является именем сервиса, а вторая часть название действия. К примеру, у нас есть сервис posts и действие create, в таком случае actionName = posts.create.
params это объект, который передается действию в качестве части Context контекста. Сервис может получить доступ к нему через ctx.params. Необязательное. Значение по умолчанию {}.
opts является объектом для установки/переопределения некоторых опций запроса, например: timeout таймаут, retryCount количество повторов. Необязательное.
Доступные опции вызова:
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
timeout |
Number |
null |
Время ожидания запроса в миллисекундах. Если время истекло, и вы не определили fallbackResponse, брокер бросит ошибку RequestTimeout. Чтобы отключить установите 0. Если не определено, будет использовано значение requestTimeout из опций брокера. Читать далее. |
retries |
Number |
null |
Количество повторных запросов. Если время истекло, брокер попытается повторить вызов ещё раз. Чтобы отключить установите 0. Если не определено, будет использовано значение retryPolicy.retries из опций брокера. Читать далее. |
fallbackResponse |
Any |
null |
Возвращает его, если запрос не удался. Читать далее. |
nodeID |
String |
null |
Целевой nodeID. Если задан, то вызов будет отправлен указанному узлу. |
meta |
Object |
{} |
Метаданные запроса. Доступны через ctx.meta в обработчике действия. Они будут переданы и объединены со всеми вложенными вызовами. |
parentCtx |
Context |
null |
Экземпляр родительского контекста Context. Используется для создание цепочки вызовов. |
requestID |
String |
null |
ID запроса или ID корреляции. Используется для трассировки вызовов. |
Примеры использования
Вызов без параметров
const res = await broker.call("user.list"); |
Вызов с параметрами
const res = await broker.call("user.get", { id: 3 }); |
Вызов с опциями
const res = await broker.call("user.recommendation", { limit: 5 }, { |
Вызов с обработкой ошибок
broker.call("posts.update", { id: 2, title: "Modified post title" }) |
Прямой вызов: получить информацию о здоровье от узла “node-21”
const res = await broker.call("$node.health", null, { nodeID: "node-21" }) |
Метаданные
Для передачи метаданных используется свойство meta. Получить доступ к ним можно внутри обработчика действия через ctx.meta. Вложенные вызовы объединяют meta.
broker.createService({ |
meta отправляются обратно сервису, который осуществил вызов метода. Используйте это для возврата дополнительных данных отправителю. К примеру: оправка заголовков обратно в API gateway или запись данных авторизованного пользователя в метаданные.
broker.createService({ |
При выполнении внутренних вызовов действий (this.actions.xy()) необходимо установить parentCtx для передачи meta данных.
Внутренние вызовы
broker.createService({ |
Таймауты
Таймаут может быть установлен на уровне действия. Он переопределит глобальное значение брокера опцию requestTimeout, но не опцию timeout указанную для конкретного вызова действия.
Пример
// moleculer.config.js |
Пример вызова
// тут используется глобальный таймаут (3000) |
Массовый вызов
Также возможно выполнить несколько действий одновременно. Для этого используйте broker.mcall или ctx.mcall.mcall c Массивом <Object\>
await broker.mcall( |
mcall с объектом и options.meta
await broker.mcall( |
settled option in broker.mcall
The mcall method has a new settled option to receive all Promise results. If settled: true, the mcall returns a resolved Promise in any case and the response contains the statuses and responses of all calls. Note that, without this option you won’t know how many (and which) calls were rejected.
Пример
const res = await broker.mcall([ |
The res will be something similar to
[ |
Потоки
Moleculer supports Node.js streams as request params and as response. Use it to transfer an incoming file from a gateway, encode/decode or compress/decompress streams.
Примеры
Send a file to a service as a stream
const stream = fs.createReadStream(fileName); |
Object Mode StreamingРежим Object Mode Streaming так же поддерживается. Чтобы его задействовать, установите
$streamObjectMode: trueвmeta.
Please note, the params should be a stream, you cannot add any additional variables to the params. Use the meta property to transfer additional data.
Receiving a stream in a service
module.exports = { |
Return a stream as response in a service
module.exports = { |
Process received stream on the caller side
const filename = "avatar-123.jpg"; |
AES encode/decode example service
const crypto = require("crypto"); |
Видимость методов
The action has a visibility property to control the visibility & callability of service actions.
Available values:
publishedилиnull: публичное действие. Оно может быть вызвано локально, удаленно и может быть опубликован через API шлюзpublic: публичное действие, может быть вызвано локально или удаленно, но не опубликовано через API шлюзprotected: можно вызвать только локально (из локального сервиса)private: можно вызвать только внутри сервиса (черезthis.actions.xy())
Change visibility
module.exports = { |
Значения по умолчанию
null(означаетpublished) для обратной совместимости.
Хуки действий
Action hooks are pluggable and reusable middleware functions that can be registered before, after or on errors of service actions. A hook is either a Function or a String. In case of a String it must be equal to service’s method name.
Хуки Before
In before hooks, it receives the ctx, it can manipulate the ctx.params, ctx.meta, or add custom variables into ctx.locals what you can use in the action handlers. If there are any problem, it can throw an Error. Please note, you can’t break/skip the further executions of hooks or action handler.
Основное назначение:
- очистка параметров
- валидация параметров
- поиск сущности
- авторизация
After hooks
In after hooks, it receives the ctx and the response. It can manipulate or completely change the response. In the hook, it has to return the response.
Main usages:
- заполнение сущностей
- удаление чувствительных данных.
- оборачивание ответа в
Объект - конвертирование структуры ответа
Хуки ошибок
The error hooks are called when an Error is thrown during action calling. It receives the ctx and the err. It can handle the error and return another response (fallback) or throws further the error.
Main usages:
- обработка ошибок
- обернуть ошибку в другую
- резервный ответ
Декларация на уровне сервиса
Hooks can be assigned to a specific action (by indicating action name), all actions (*) in service or by indicating a wildcard (e.g., create-*). The latter will be applied to all actions whose name starts with create-. Action names can also be combined using a pipe symbol (e.g., create|update)
Please notice that hook registration order matter as it defines sequence by which hooks are executed. For more information take a look at hook execution order.
Before hooks
const DbService = require("moleculer-db"); |
After & Error hooks
const DbService = require("moleculer-db"); |
Декларация на уровне действия
Hooks can be also registered inside action declaration.
Please note that hook registration order matter as it defines sequence by which hooks are executed. For more information take a look at hook execution order.
Before & After hooks
broker.createService({ |
Порядок выполнения
It is important to keep in mind that hooks have a specific execution order. This is especially important to remember when multiple hooks are registered at different (service and/or action) levels. Overall, the hooks have the following execution logic:
beforeхуки: глобальные (*)->уровень сервиса->уровень действия.afterхуки: уровень действия->уровень сервиса->глобальные (*).
When using several hooks it might be difficult visualize their execution order. However, you can set the
logLeveltodebugto quickly check the execution order of global and service level hooks.
Example of a global, service & action level hook execution chain
broker.createService({ |
Output produced by global, service & action level hooks
INFO - Before all hook |
Переиспользование
The most efficient way of reusing hooks is by declaring them as service methods in a separate file and import them with the mixin mechanism. This way a single hook can be easily shared across multiple actions.
// authorize.mixin.js |
// posts.service.js |
Локальное хранилище
The locals property of Context object is a simple storage that can be used to store some additional data and pass it to the action handler. locals property and hooks are a powerful combo:
Setting ctx.locals in before hook
module.exports = { |