Moleculer has a built-in tracing module that collects tracing information inside a Moleculer application. Moreover, you can easily create your custom tracing spans. There are several built-in tracing exporter like Zipkin, Jaeger, Datadog, etc.
Enable tracing
// moleculer.config.js |
Enable tracing with options
// moleculer.config.js |
Options
| Name | Type | Default | Description |
|---|---|---|---|
enabled |
Boolean |
false |
Enable tracing feature. |
exporter |
Object or Array<Object> |
null |
Tracing exporter configuration. More info |
sampling |
Object |
Sampling settings. More info | |
actions |
Boolean |
true |
Tracing the service actions. |
events |
Boolean |
false |
Tracing the service events. |
errorFields |
Array<String> |
["name", "message", "code", "type", "data"] |
Error object fields which are added into span tags. |
stackTrace |
Boolean |
false |
Add stack trace info into span tags in case of error. |
tags |
Object |
null |
Add custom span tags to all actions and events spans. More info |
defaultTags |
Object |
null |
Default tags. It will be added to all spans. |
Sampling
The Moleculer Tracer supports several sampling methods. The determination whether to sample or not is made on the root span and propagated to all child spans. This ensures that a complete trace is always exported regardless of the sample method or the rate selected.
Constant sampling
This sampling method uses a constant sampling rate value from 0 to 1. The 1 means all spans will be sampled, the 0 means none of them.
Samples all spans
// moleculer.config.js |
Samples half of all spans
// moleculer.config.js |
Rate limiting sampling
This sampling method uses a rate limiter. You can configure how many spans will be sampled in a second.
Samples 2 spans per second
// moleculer.config.js |
Samples 1 span per 10 seconds
// moleculer.config.js |
Tracing Exporters
The tracing module supports several exporters, custom tracing spans and integration with instrumentation libraries (like dd-trace).
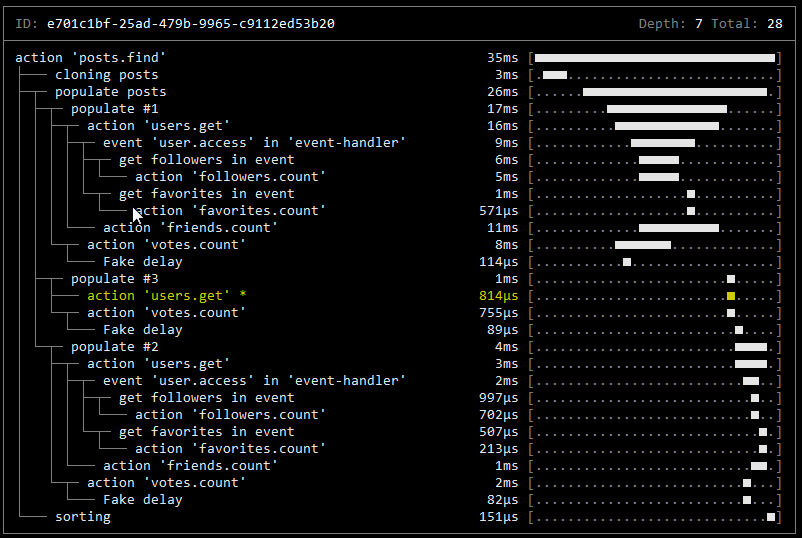
Console
This is a debugging exporter which prints full local trace to the console.

Console exporter can’t follow remote calls, only locals.
// moleculer.config.js |
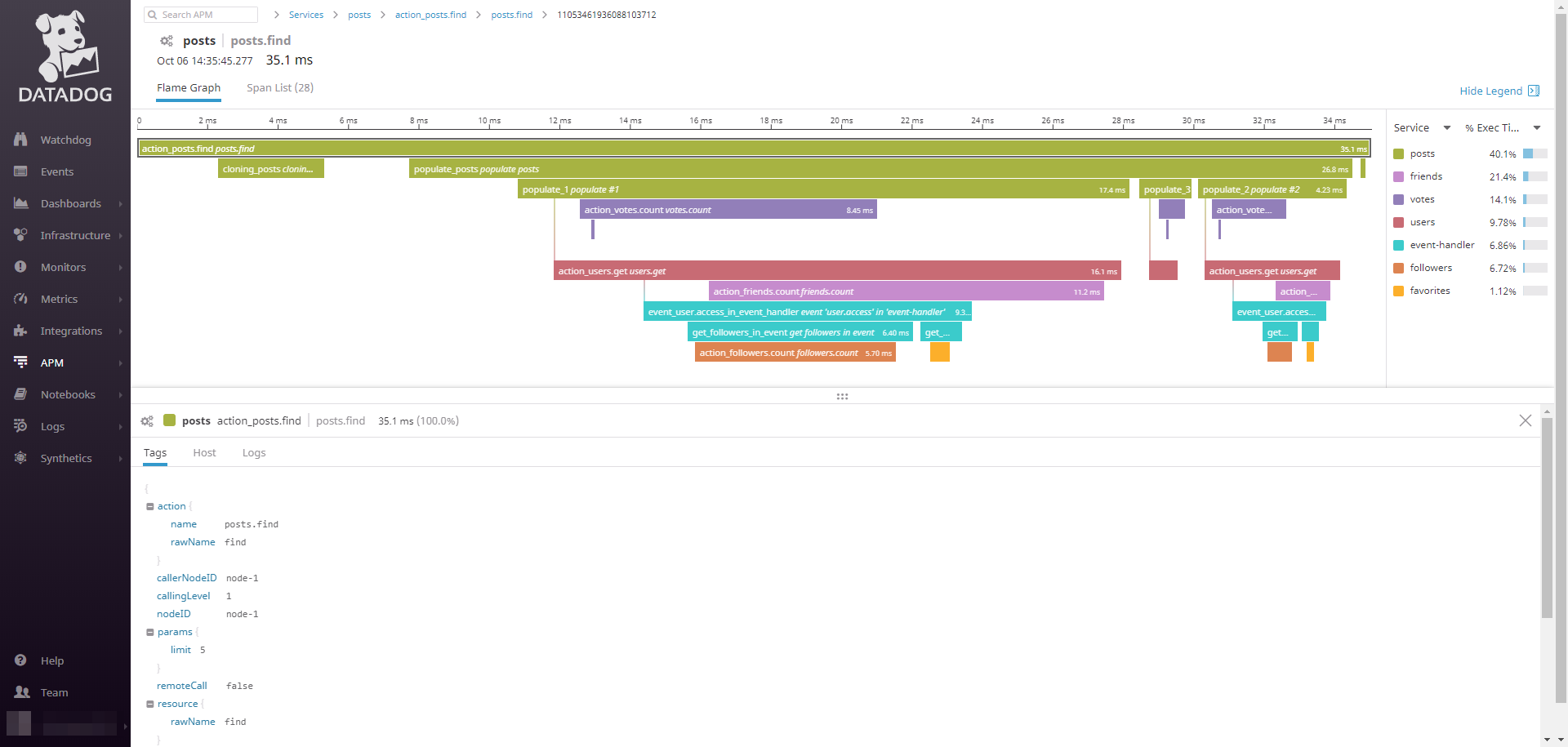
Datadog
Datadog exporter sends tracing data to Datadog server via dd-trace.

// moleculer.config.js |
To use this exporter, install the
dd-tracemodule withnpm install dd-trace --savecommand.
Event
Event exporter sends Moleculer events ($tracing.spans) with tracing data.
// moleculer.config.js |
Event (legacy)
Legacy event exporter sends Moleculer legacy metric events (metrics.trace.span.start & metrics.trace.span.finish) at every request. These events are also used to generate metrics in legacy (<= v0.13) metrics solutions.
// moleculer.config.js |
Legacy Request Started Payload
The broker emits an metrics.trace.span.start event when a new request is started.
The payload looks like the following:
{ |
Legacy Request Finished Payload
The broker emits an metrics.trace.span.finish event when the call/request is finished.
The payload looks like the following:
{ |
Jaeger
Jaeger exporter sends tracing spans information to a Jaeger server.

// moleculer.config.js |
To use this exporter, install the
jaeger-clientmodule withnpm install jaeger-client --savecommand.
Zipkin
Zipkin exporter sends tracing spans information to a Zipkin server.

// moleculer.config.js |
NewRelic
NewRelic exporter sends tracing spans information in Zipkin v2 format to a NewRelic server.
// moleculer.config.js |
Customer Exporter
Custom tracing module can be created. We recommend to copy the source of Console Exporter and implement the init, stop, spanStarted and spanFinished methods.
Create custom tracing
const TracerBase = require("moleculer").TracerExporters.Base; |
Use custom tracing
// moleculer.config.js |
Multiple exporters
You can define multiple tracing exporters.
// moleculer.config.js |
User-defined tracing spans
To add new spans inside an action or event handler, just call the ctx.startSpan and ctx.finishSpan methods.
// posts.service.js |
Create span without context
If Context is not available, you can create spans via broker.tracer.
// posts.service.js |
Connecting spans while using external communication module
It is possible to connect the spans even while communicating via external queue (e.g., moleculer-channels). To do it you just need to pass the parentID and requestID to the handler and then use those IDs to start a custom span.
Connecting spans
module.exports = { |
Customizing
Custom Span Names
You can customize the span name of you traces. In this case, you must specify the spanName that must be a static String or a Function.
Creating a custom name for a trace via Function
// posts.service.js |
Adding Tags from Context
You can customize what context params or meta values are added to span tags.
Default
The default behaviour is that add all properties from ctx.params only.
// posts.service.js |
Custom params example
// posts.service.js |
Example with custom function
You can define a custom Function to fill the span tags from the Context.
// posts.service.js |
Please note, when used with an action the function will be called two times in case of successful execution. First with
ctxand the second time withctx&responseas the response of the action call.
Global action and event tags
Custom action and event span tags can be defined using the tags property in the tracer options. These will be applied to all action and event spans unless overridden in the service schema’s action and event definitions. All custom tag types defined above are valid. Any tags defined in the service schema’s action and event definitions will take precendence but the merge of params, meta, and response tag definitions are shallow, meaning that it is possible to do things like define meta tags globally and response tags locally in each service.
// moleculer.config.js |
Custom tags defined using the
tagsproperty have access toctxand if used with an action theresponse. The tags defined indefaultTagsmust either be a static object or a function that accepts thetracerinstance and returns an object. It also has access to thebrokerinstance via thetracerinstance but does not have access toctx.
Example of Event tracing
You can tracing the events, as well. To enable it, set events: true in tracing broker options.
// moleculer.config.js |
safetyTags and Maximum call stack error
In general, sending non-serializable parameters (e.g. http request, socket instance, stream instance, etc.) in ctx.params or ctx.meta is not recommended. If tracing is enabled, the tracer exporter will try to recursively flatten these params (with flattenTags method) which will cause the Maximum call stack error.
To avoid this issue, you can use the safetyTags option in exporter options. If set to true, the exporters remove the cyclic properties before flattening the tags in the spans. This option is available in all built-in exporters.
Performance impactPlease note, this option has a significant impact in performance. For this reason it’s not enabled by default.
Enabling globally the safetyTags
// moleculer.config.js |
To avoid affecting all actions, you can enable this function at action-level. In this case, the remaining actions will be unaffected.
Enabling safetyTags at action-level
broker.createService({ |