All Moleculer’s core modules have a custom logger instance. They are inherited from the broker logger instance which can be configured in the broker options.
The
v0.14version contains breaking changes. This means that you can’t use the old way of configuring the logger. If you are using the built-in default console logger, this breaking change doesn’t affect you. For more info check the Migration Guide.
Built-in Loggers
Console (default)
This logger prints all log messages to the console. It supports several built-in formatters or you can use your custom formatter, as well.
Shorthand configuration with default options
// moleculer.config.js |
Full configuration
// moleculer.config.js |
Formatters
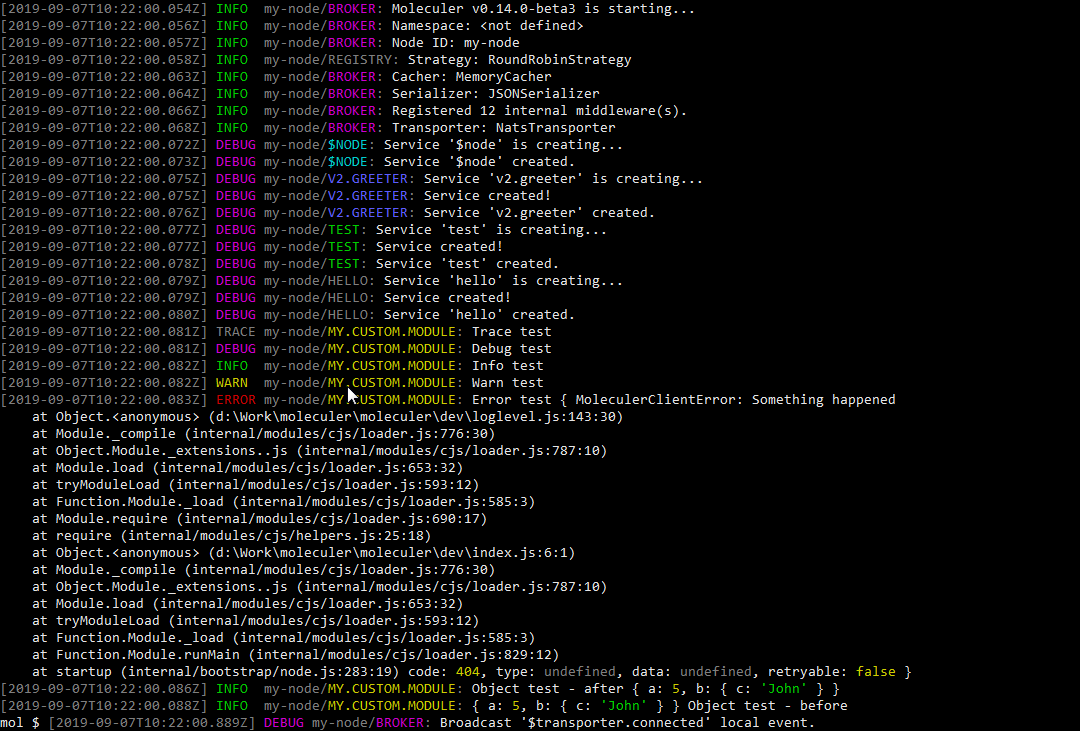
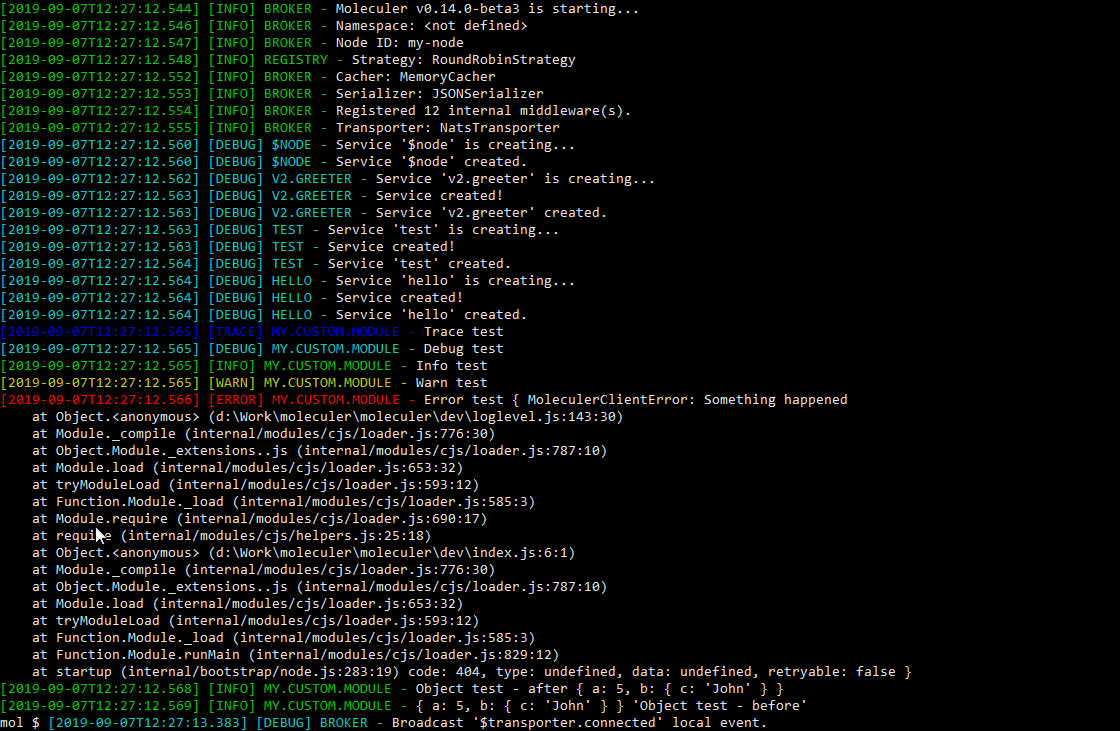
full formatter (default)
// moleculer.config.js |
Preview
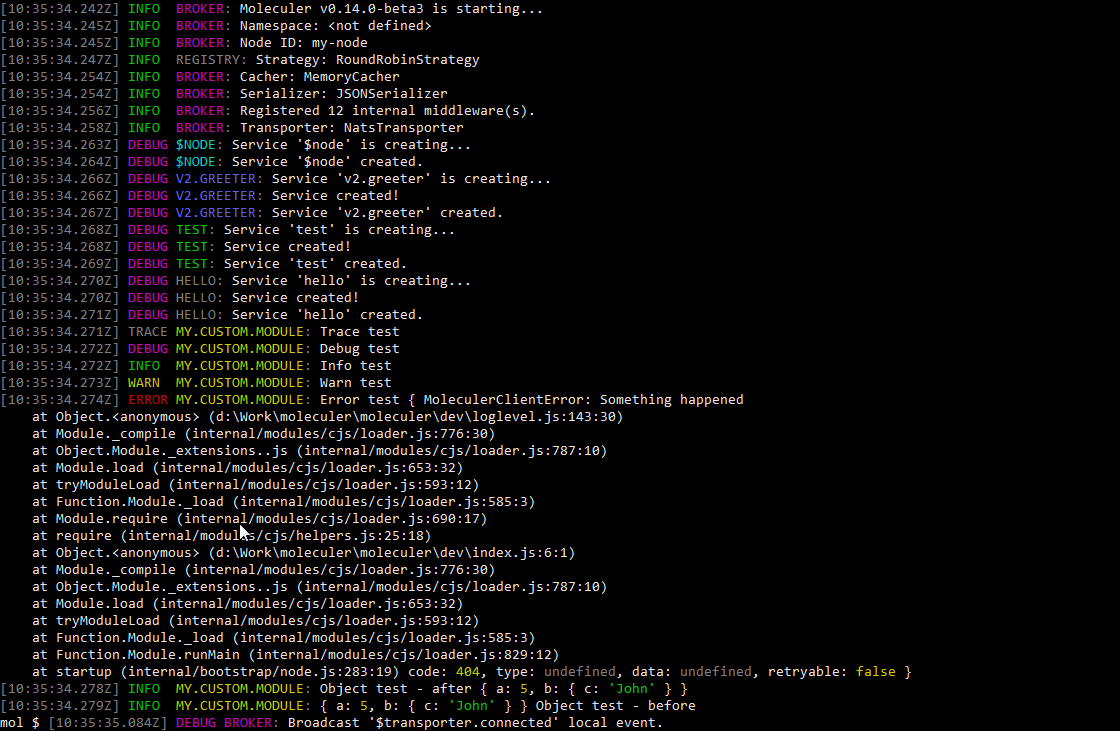
short formatter
// moleculer.config.js |
Preview
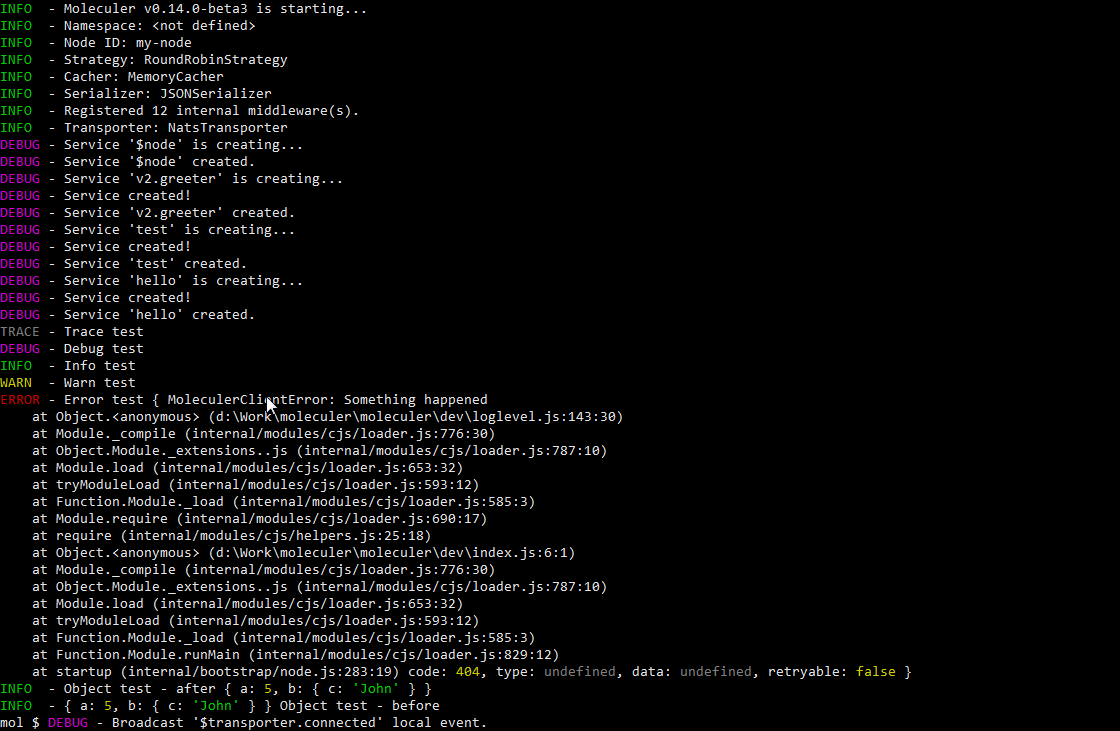
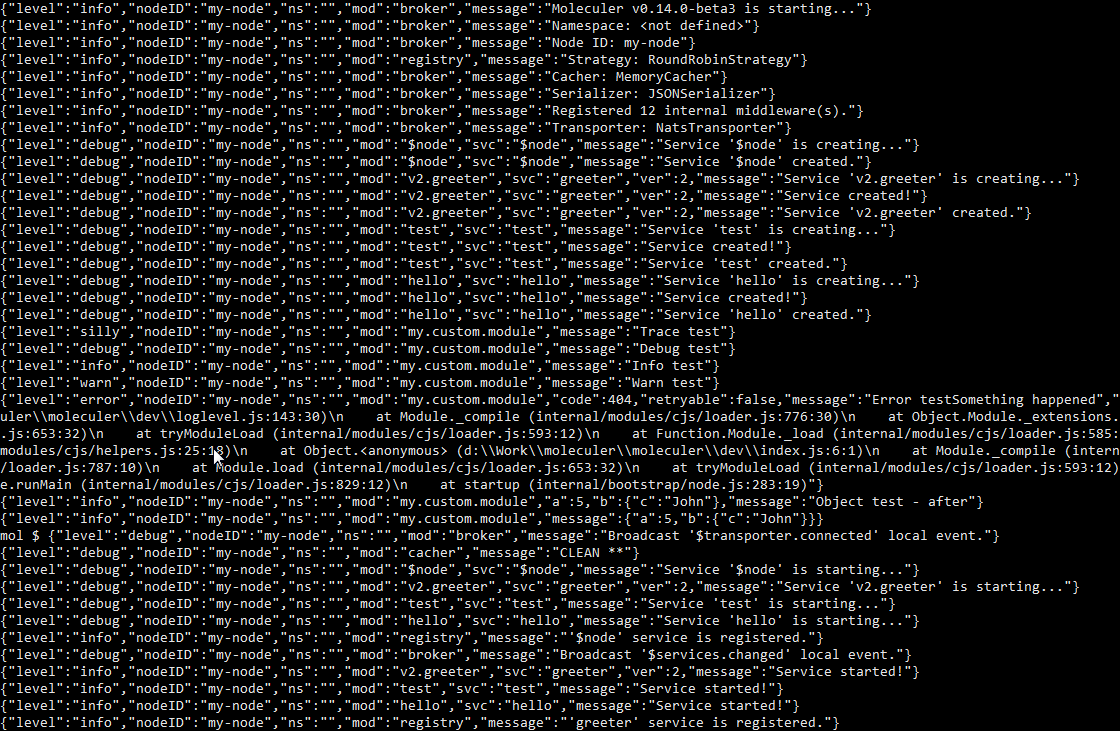
simple formatter
// moleculer.config.js |
Preview
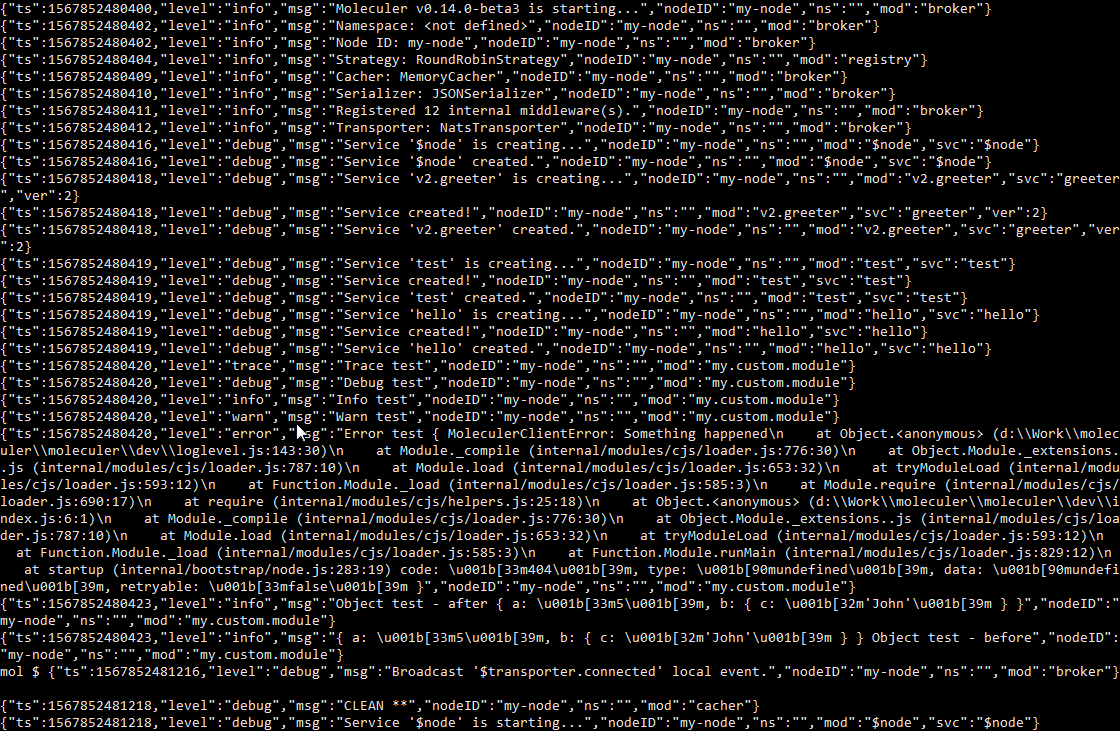
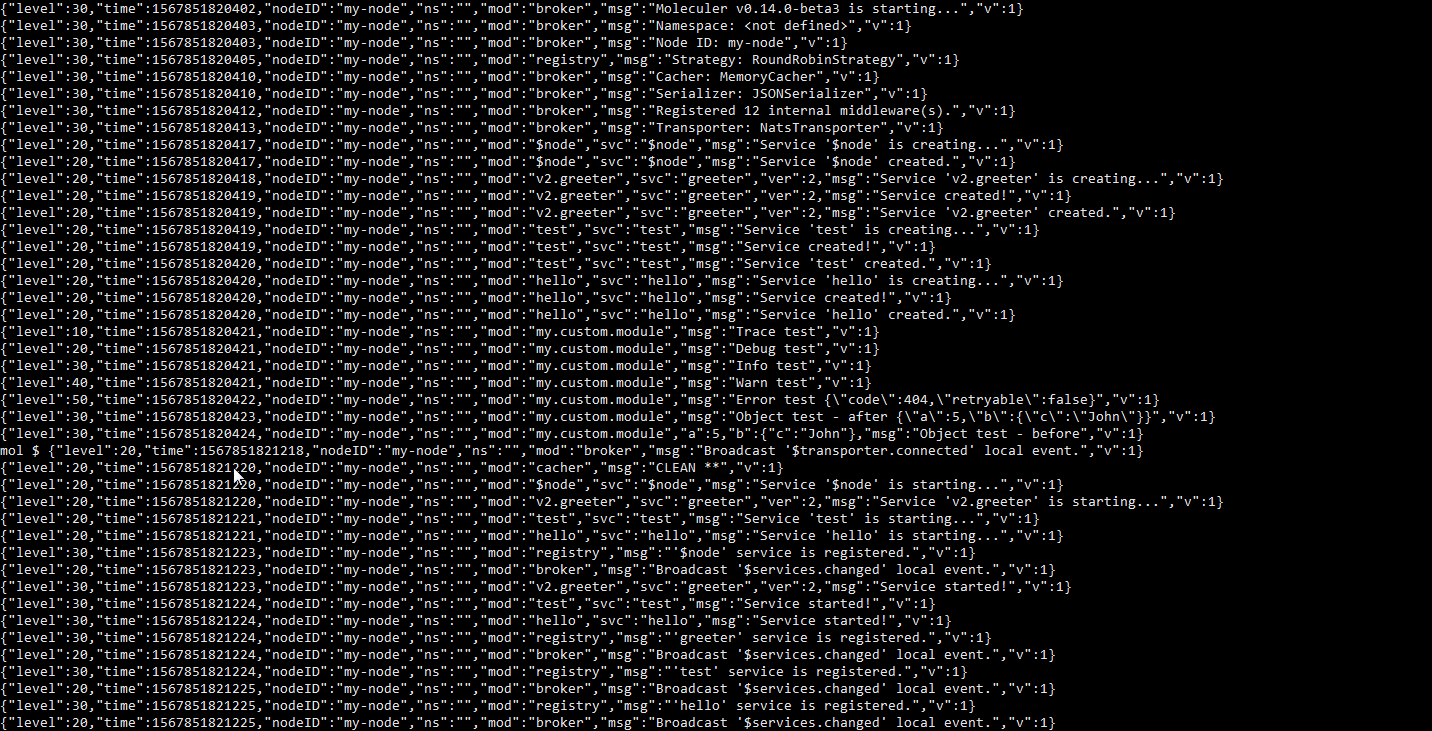
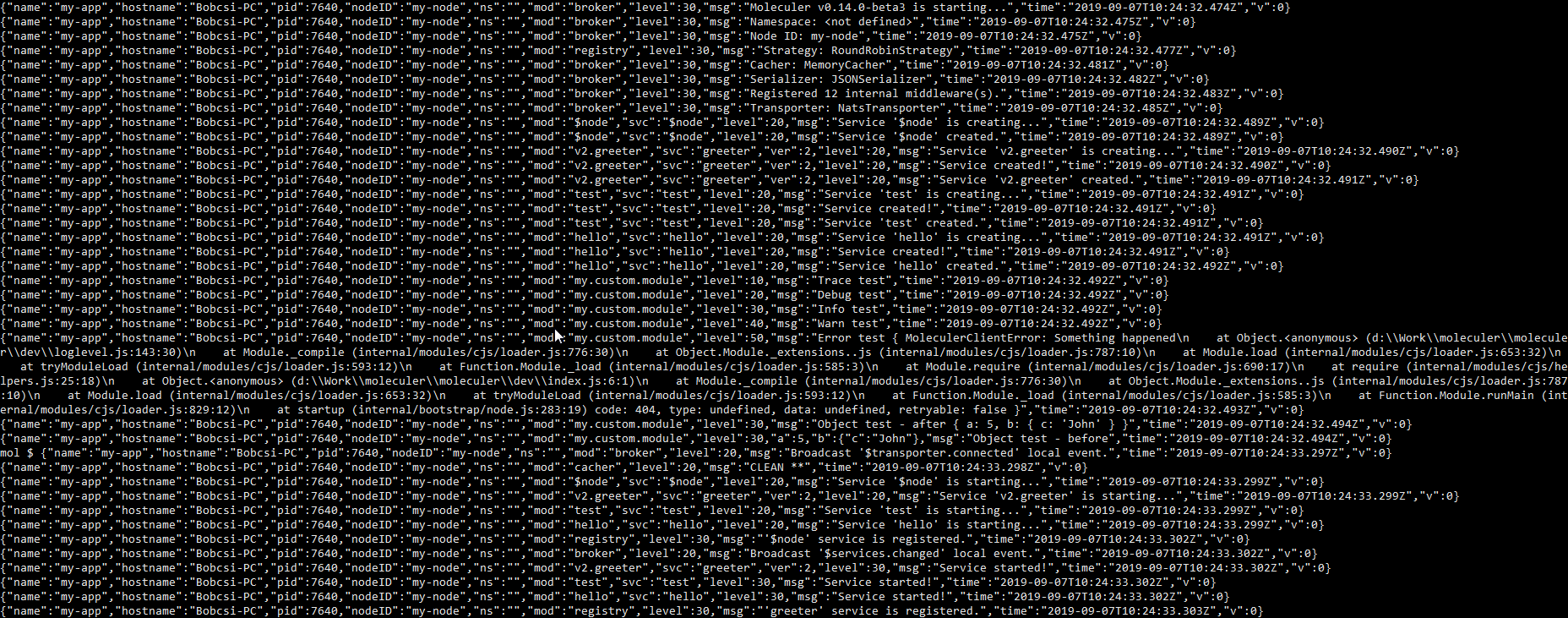
json formatter
// moleculer.config.js |
Preview
Custom formatter
// moleculer.config.js |
Preview
File
This logger saves all log messages to file(s). It supports JSON & formatted text files or you can use your custom formatter, as well.
Shorthand configuration with default options
// moleculer.config.js |
It will save the log messages to the logs folder in the current directory with moleculer-{date}.log filename.
Full configuration
// moleculer.config.js |
External Loggers
Pino
This logger uses the Pino logger.
Shorthand configuration with default options
// moleculer.config.js |
Full configuration
// moleculer.config.js |
To use this logger please install the
pinomodule withnpm install pino --savecommand.
Preview
Bunyan
This logger uses the Bunyan logger.
Shorthand configuration with default options
// moleculer.config.js |
Full configuration
// moleculer.config.js |
To use this logger please install the
bunyanmodule withnpm install bunyan --savecommand.
Preview
Winston
This logger uses the Winston logger.
Shorthand configuration with default options
// moleculer.config.js |
Full configuration
// moleculer.config.js |
To use this logger please install the
winstonmodule withnpm install winston --savecommand.
Preview
debug
This logger uses the debug logger.
To see messages you have to set the DEBUG environment variable to export DEBUG=moleculer:*.
Shorthand configuration with default options
// moleculer.config.js |
Full configuration
// moleculer.config.js |
To use this logger please install the
debugmodule withnpm install debug --savecommand.
Preview
Log4js
This logger uses the Log4js logger.
Shorthand configuration with default options
// moleculer.config.js |
Full configuration
// moleculer.config.js |
To use this logger please install the
log4jsmodule withnpm install log4js --savecommand.
Preview
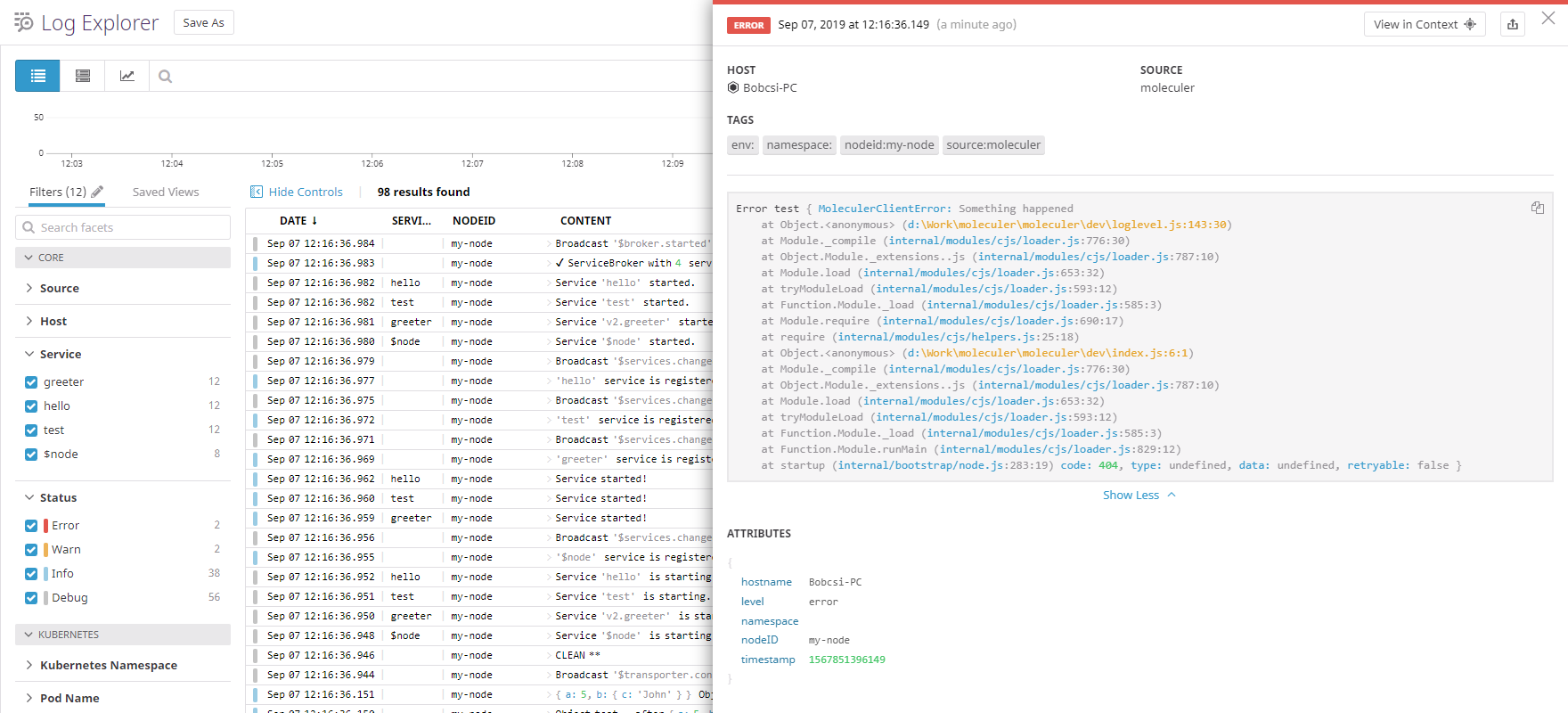
Datadog
This logger uploads log messages to the Datadog server.
Please note, this logger doesn’t print any messages to the console, just collects & uploads. Use it beside another logger which also prints the messages.
Shorthand configuration with default options
// moleculer.config.js |
Full configuration
// moleculer.config.js |
Preview
Multiple Loggers
This new logger configuration admits usage of multiple loggers even from the same logger type and different logging levels.
Define multiple loggers with different logging levels
// moleculer.config.js |
This example shows a configuration of Console logger, a File logger that saves all log messages in formatted text file and another File logger that only saves error messages in JSON format.
Filtering
You can configure your loggers to only log data of certain services or modules.
Example
// moleculer.config.js |
Log Level Setting
To configure logging levels, you can use the well-known logLevel broker option which can be a String or an Object. However, it is also possible to overwrite it in all logger options with the level property.
Complex logging level configuration
// moleculer.config.js |
Custom logger
If you have your custom logger you should wrap it into a BaseLogger class and implement at least the getLogHandler method.
Using a custom logger
// moleculer.config.js |