Install Moleculer
Moleculer can be installed with npm or yarn.
$ npm i moleculer --save |
Create your first microservice
This basic example shows how to create a small math service to add two numbers and call it locally.
const { ServiceBroker } = require("moleculer"); |
Try it in your browser!Open this example on Runkit!
Create a Moleculer project
In this example we use the official Moleculer CLI tool to create a new Moleculer-based microservices project with a sample service and an API Gateway to call it from the browser via REST API.
Install
moleculer-cliglobally$ npm i moleculer-cli -g
Create a new project (named
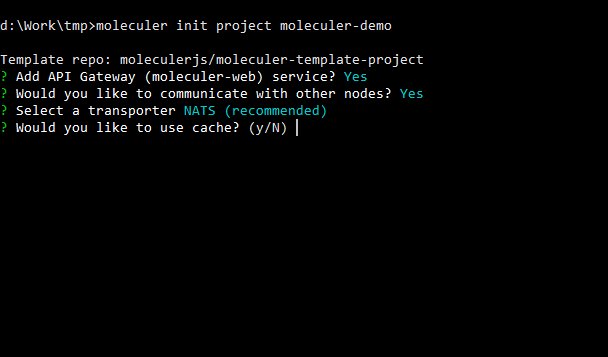
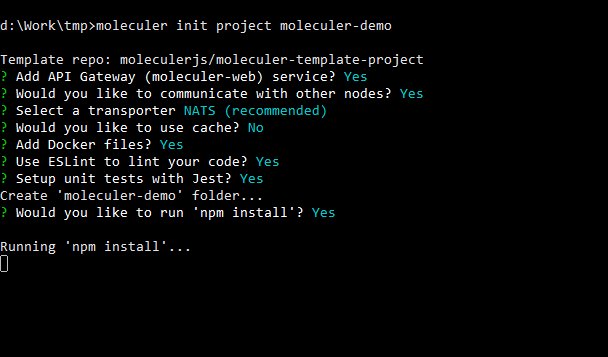
moleculer-demo)$ moleculer init project moleculer-demo

Press
ENTERto all questions (accept default answers)Don’t forget to install and start NATS Server. Otherwise, you will get the following error:
NATS error. Could not connect to server: Error: connect ECONNREFUSED 127.0.0.1:4222Open project folder
$ cd moleculer-demo
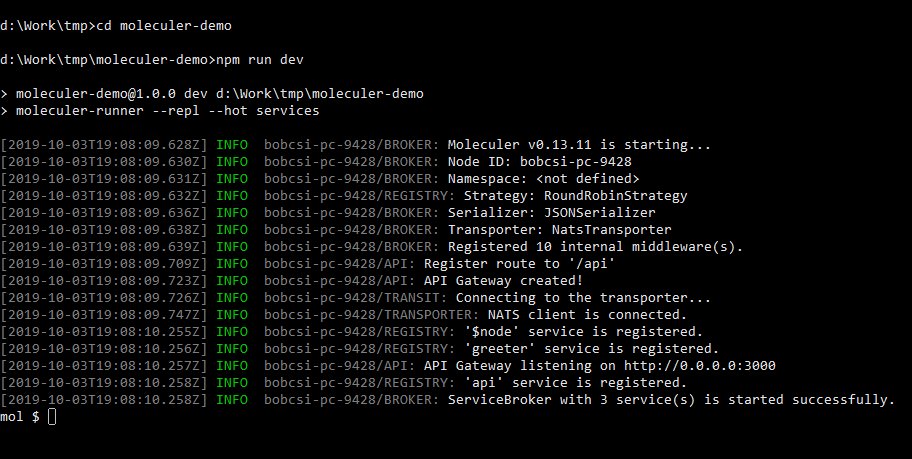
Start project
$ npm run dev

Open the http://localhost:3000/ link in your browser. It shows a start page which contains two links to call the
greeterservice via API gateway.
Congratulations!You have just created your first Moleculer-based microservices project! Next, check out Moleculer’s core concepts page to get familiar with them and to see how they fit together. Otherwise, check our examples or demo projects.
You can also check the video below that explains ins and outs of the project that you’ve just created.
Moleculer Demo Playground
If you don’t want to install moleculer-demo on your machine you can use interactive playground.