moleculer repl 
The moleculer-repl is an interactive developer console for Moleculer.
Install
npm i moleculer-repl |
Usage
Switch broker to REPL mode
const broker = new ServiceBroker(); |
REPL Commands
Commands: |
List nodes
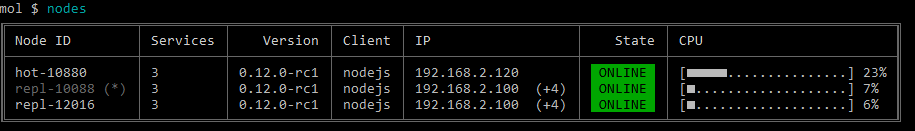
mol $ nodes |
Options
-a, --all list all (offline) nodes |
Output
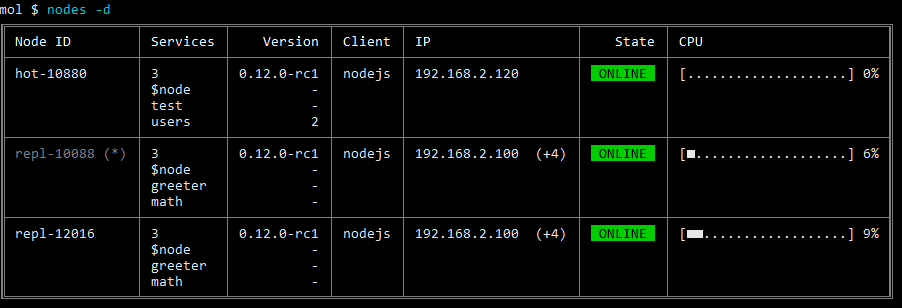
Detailed output
List services
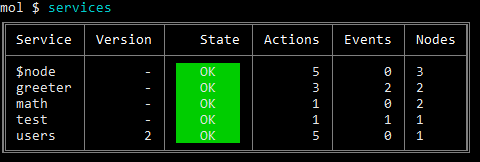
mol $ services |
Options
-a, --all list all (offline) services |
Output
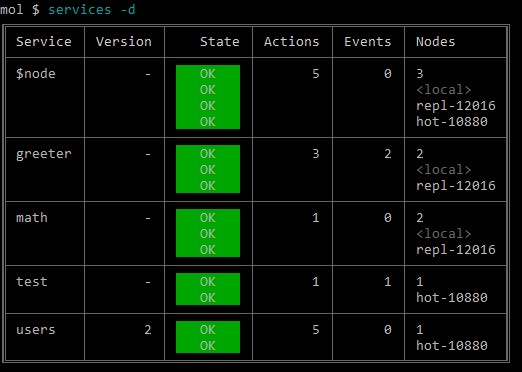
Detailed output
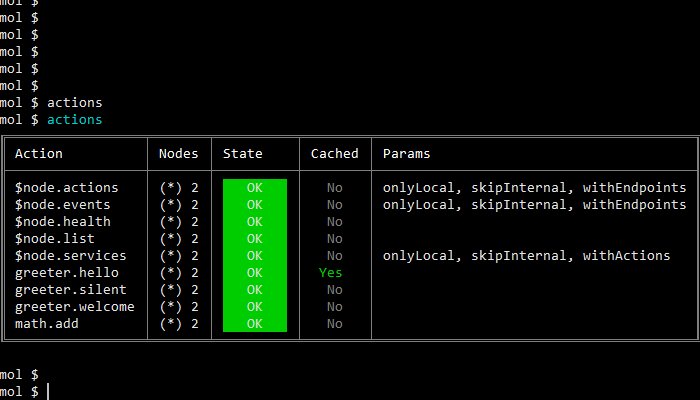
List actions
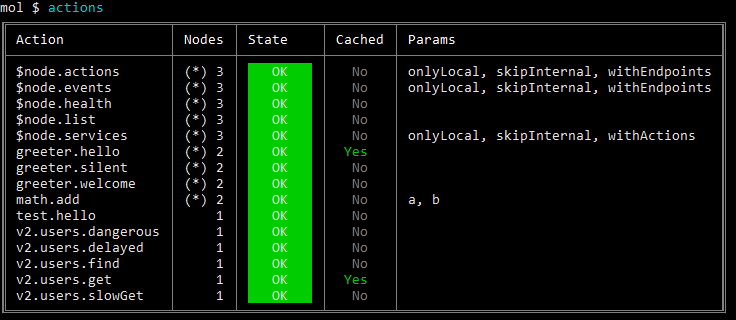
mol $ actions |
Options
-a, --all list all (offline) actions |
Output
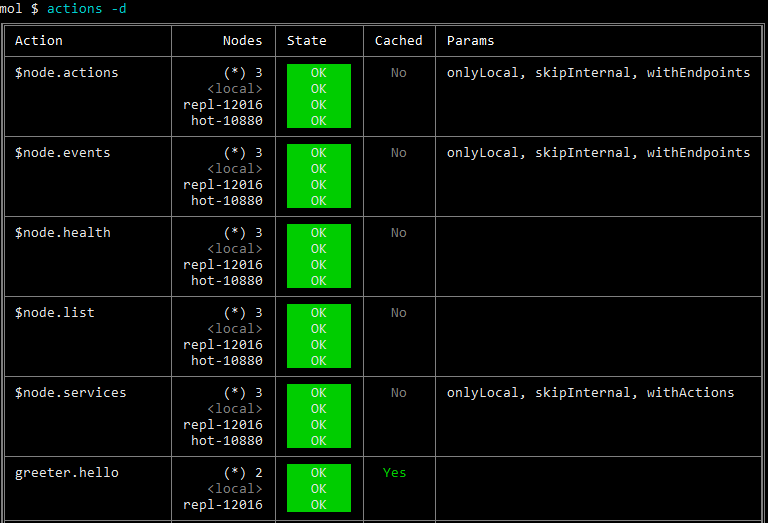
Detailed output
List events
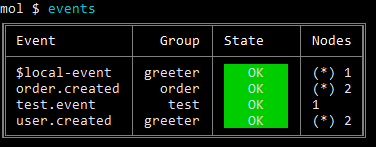
mol $ events |
Options
-a, --all list all (offline) event listeners |
Output
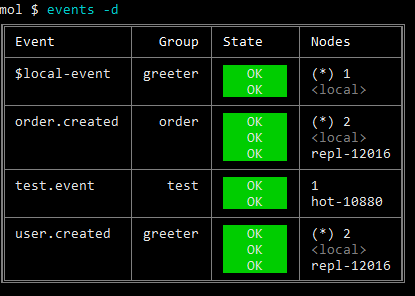
Detailed output
Show common information
mol $ info |
Output
List environment variables
mol $ env |
Call an action
mol $ call "test.hello" |
Output
Options
--help output usage information |
Call an action with parameters
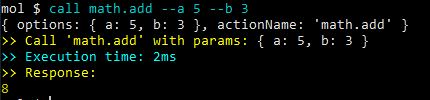
mol $ call "math.add" --a 5 --b Bob --c --no-d --e.f "hello" |
Params will be { a: 5, b: 'Bob', c: true, d: false, e: { f: 'hello' } }
Call an action with params, meta & options
mol $ call "math.add" --a 5 --#b Bob --$timeout 1 |
Params will be { a: 5 }, meta will be { b: 'Bob' } and options will be { timeout: 1 }.
Call with JSON string parameter
mol $ call "math.add" '{"a": 5, "b": "Bob", "c": true, "d": false, "e": { "f": "hello" } }' |
Params will be { a: 5, b: 'Bob', c: true, d: false, e: { f: 'hello' } }
Call with parameters from file
mol $ call "math.add" --load |
It tries to load the <current_dir>/math.add.params.json file to params.
mol $ call "math.add" --load my-params.json |
It tries to load the my-params.jon file to params.
Call with file stream
mol $ call "math.add" --stream my-picture.jpg |
It loads the my-picture.png file and send to the math.add action as a Stream.
Call and save response to file
mol $ call "math.add" --save |
It saved the response to the <current_dir>/posts.find.response.json file. The extension is .json when the response is object. Otherwise it is .txt.
mol $ call "math.add" --save my-response.json |
It saved the response to the my-response.json file.
Direct call
Get health info from node-12 node
mol $ dcall "node-12" "$node.health" |
Parameter passing is similar to
callcommand.
Emit an event
mol $ emit "user.created" |
Emit an event with parameters
mol $ emit "user.created" --a 5 --b Bob --c --no-d --e.f "hello" |
Params will be { a: 5, b: 'Bob', c: true, d: false, e: { f: 'hello' } }
Emit an event with params & meta
mol $ emit "user.created" --a 5 --#b Bob --$groups acb |
Params will be { a: 5 }, meta will be { b: 'Bob' } and options will be { groups: acb }.
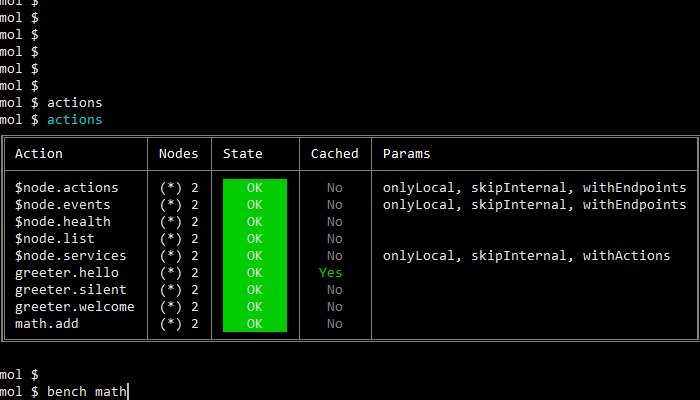
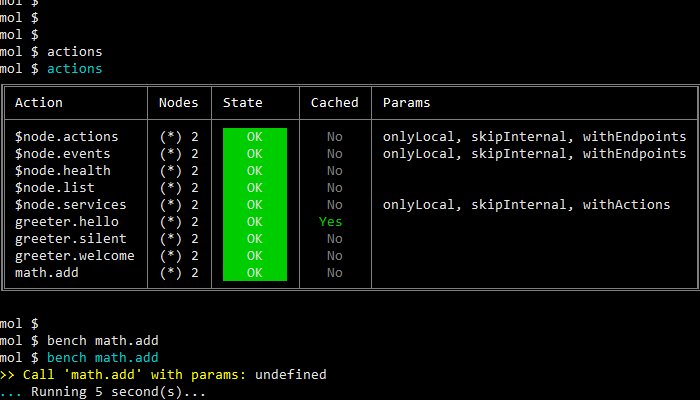
Benchmark services
Moleculer REPL module has a new bench command to measure your services.
# Call service until 5 seconds (default) |
Options
--num <number> Number of iterates |
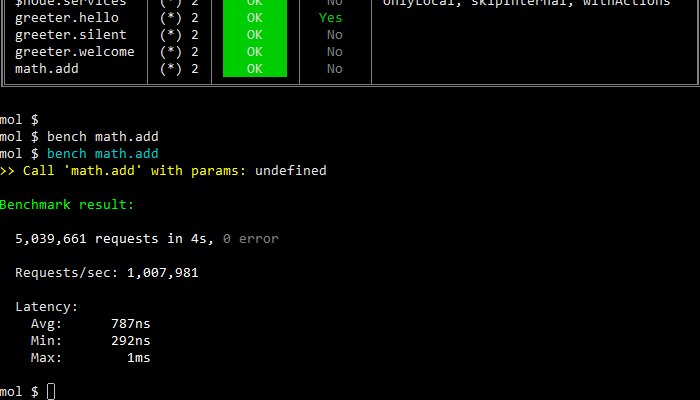
Output
Parameters
Please note, parameters can be passed only as JSON string.
mol $ bench math.add '{ "a": 50, "b": 32 }' |
Load a service from file
mol $ load "./math.service.js" |
Load all services from a folder
mol $ load "./services" |
List metrics
mol $ metrics |
Options
-f, --filter <match> filter metrics (e.g.: 'moleculer.**') |
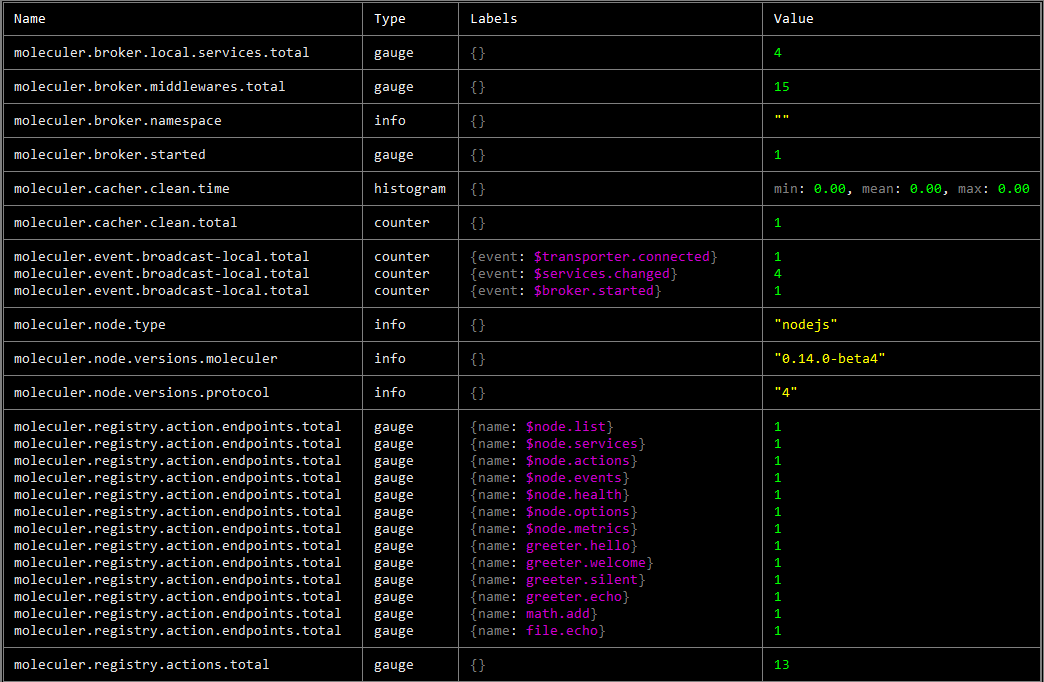
Output
Cache Keys
You can list keys of cache entries with
mol $ cache keys |
Options
-f, --filter <match> filter keys |
Cache Clear
You clear the cache with:
mol $ cache clear |
that by default removes all the entries. If you want to remove a subset of entries, you must add a pattern:
Clear with pattern
mol $ cache clear greeter.* |
Event listener
REPL can subscribe and listen to events. To subscribe use:
mol $ listener add user.created |
Subscribe with group option
mol $ listener add user.created --group abcd |
To unsubscribe use:
mol $ listener remove user.created |
To list all events that REPL is listening to use
mol $ listener list |
Custom commands
Custom REPL commands can be defined in broker options to extend Moleculer REPL commands.
// moleculer.config.js |
mol $ hello -u John |